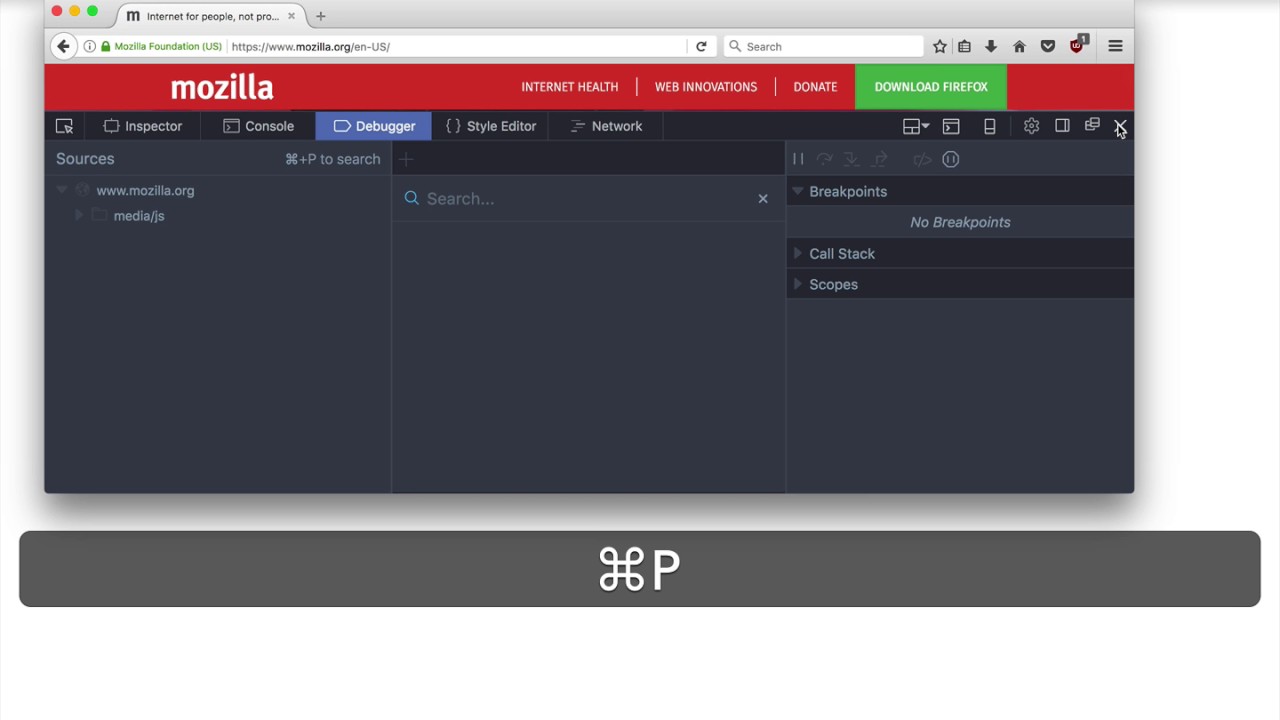
Firefox-Developer-Tools - network tab - images - What means 'imageset' & 'vendors-main.chunk' in column 'initiator' - Stack Overflow

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

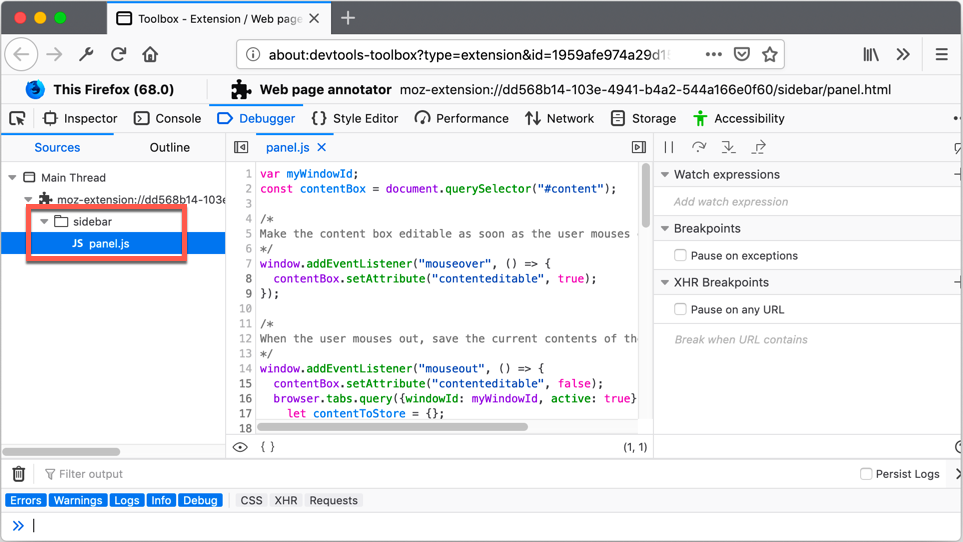
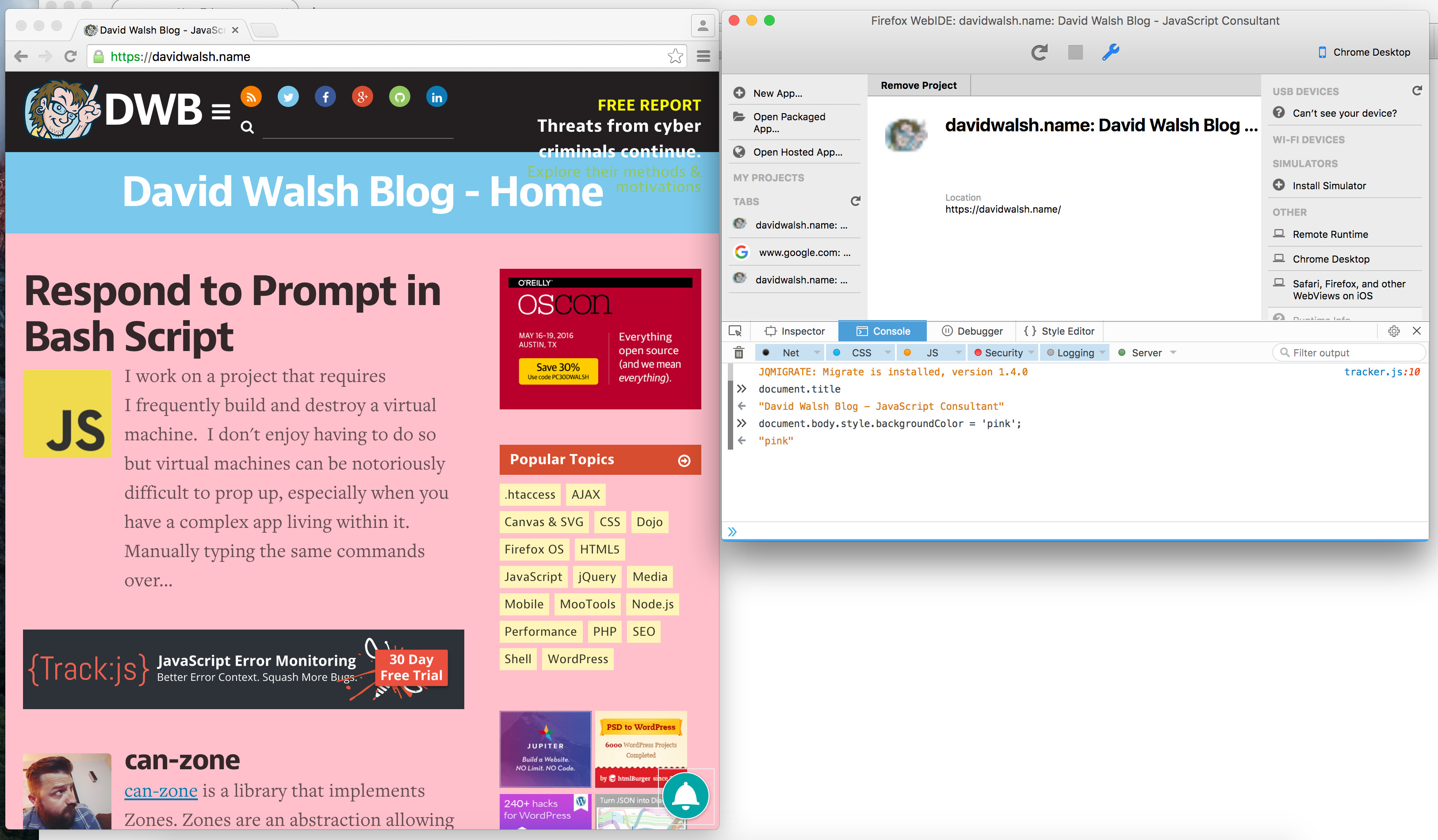
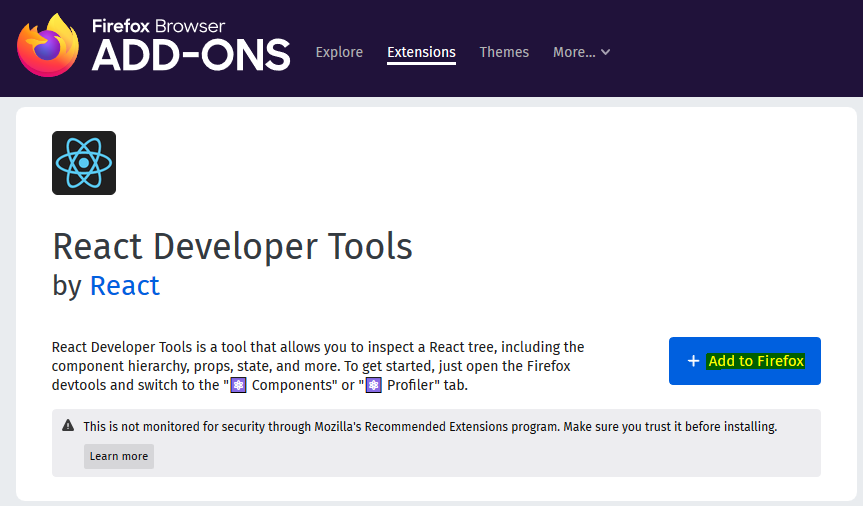
Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog

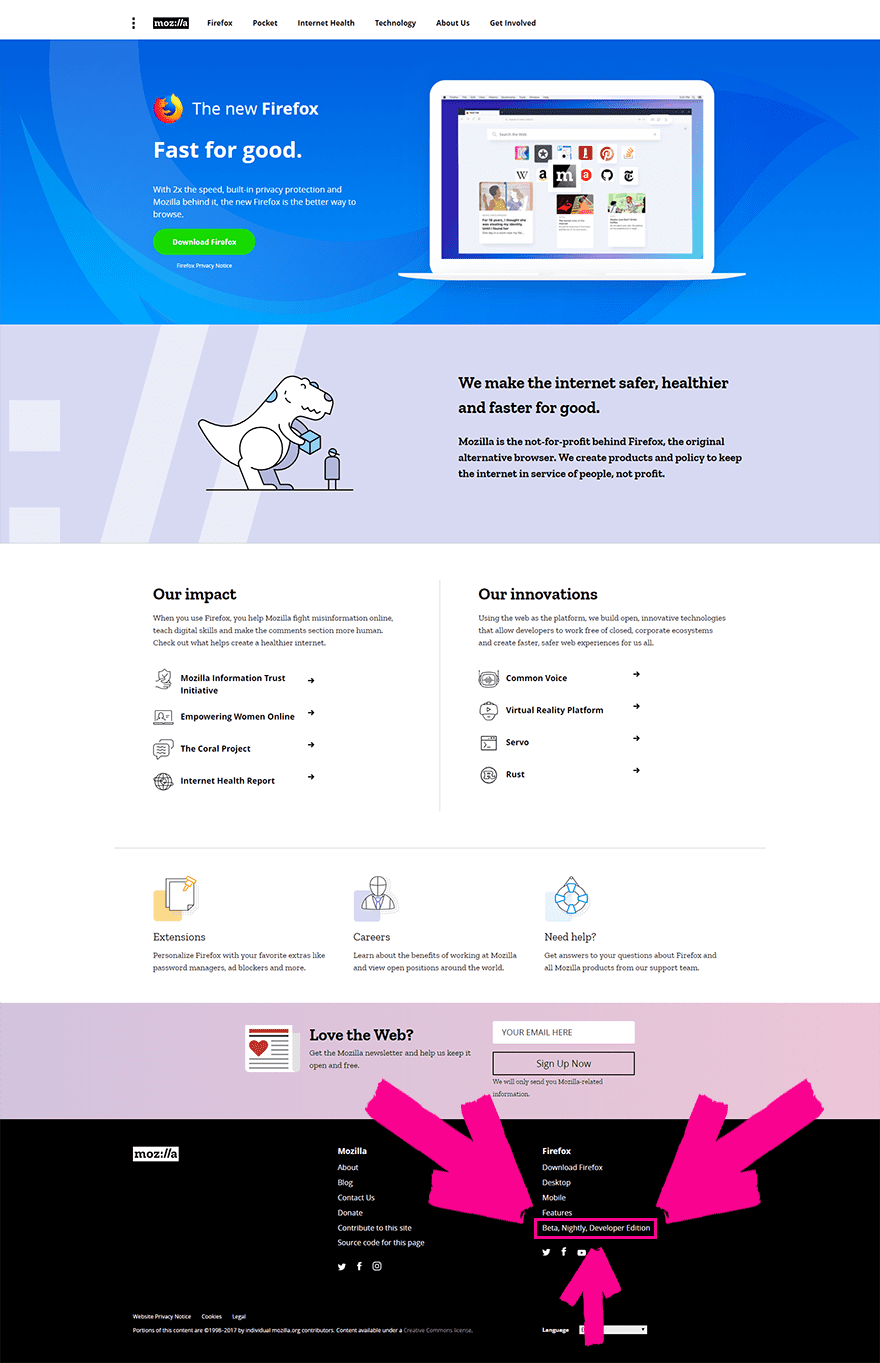
Developer Edition 42: Wifi Debugging, Win10, Multiprocess Firefox, ReactJS tools, and more - Mozilla Hacks - the Web developer blog

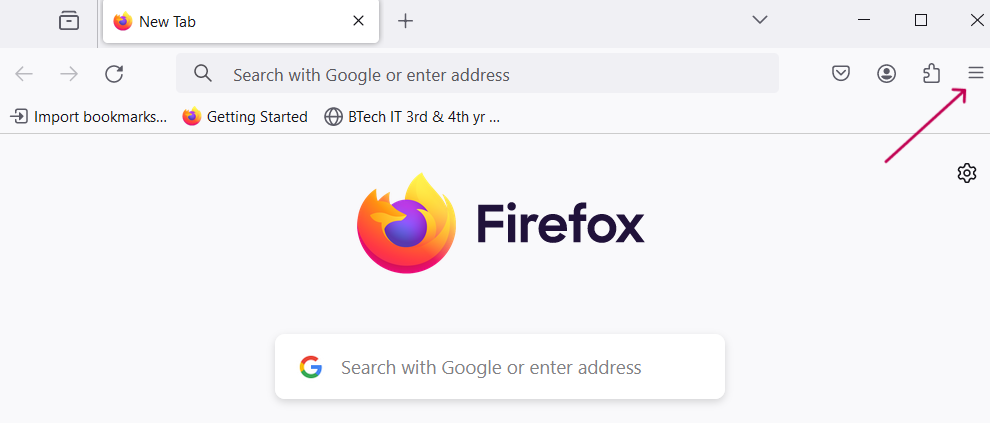
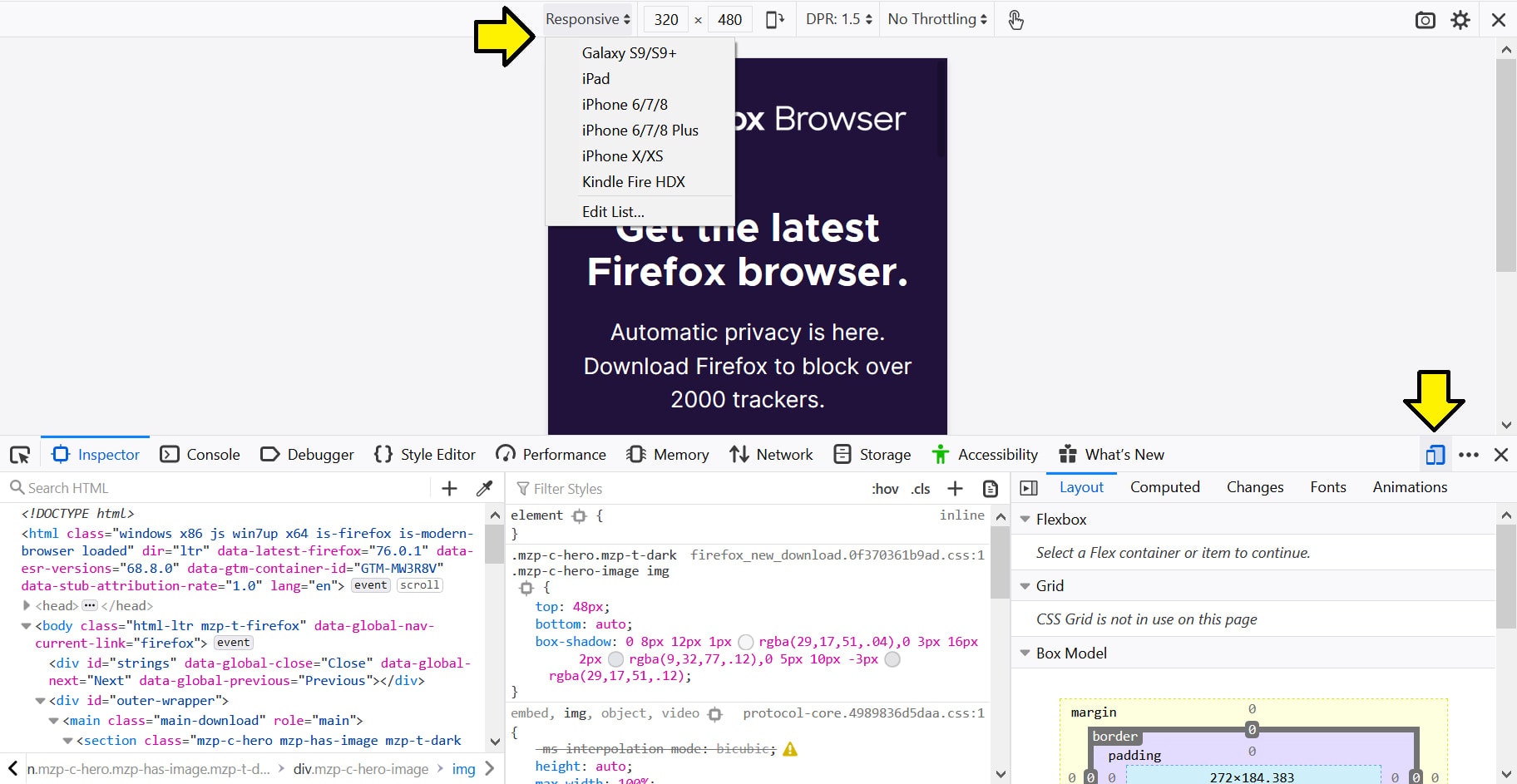
Is there any "one-click" way to change browser User Agents from the developer tools in Firefox Quantum? The webpage says it can do this, but I could not find any such option. :